I'm probably just missing the solution but I'm getting the impression CSS Grid really isn't the right solution and we'll be asking for another soon.
If you haven't used CSS Grid it's way of using CSS to declare that one element is a grid of NxM cells. Almost like a table except CSS Grid happens in CSS. The cool parts are that you can name groups of cells and then you can tell direct children of the grid what group of cells they cover just by name. Because it's CSS it's also easy to use media queries to change the layout based on the size of the user's browser.
That all sounds great, except AFAICT a grid doesn't actually solve this issue. Here's an example. Here's a video about CSS Grid
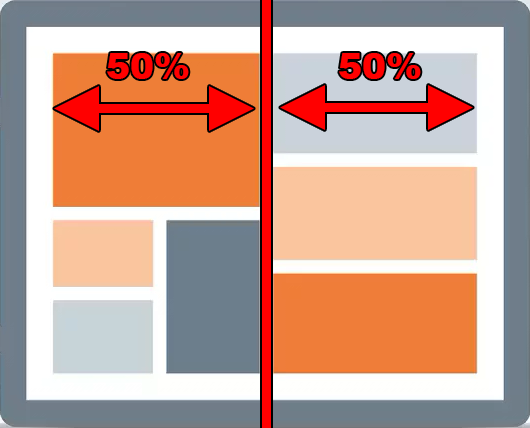
Note the screenshot for the video itself. In case it gets changed at the time I wrote this post it looked like this

Seeing that thumbnail you'd expect that layout is what you'd use CSS Grid for but if you watch the video they never make a grid like that.
When I look at the thumbnail I see 2 columns.

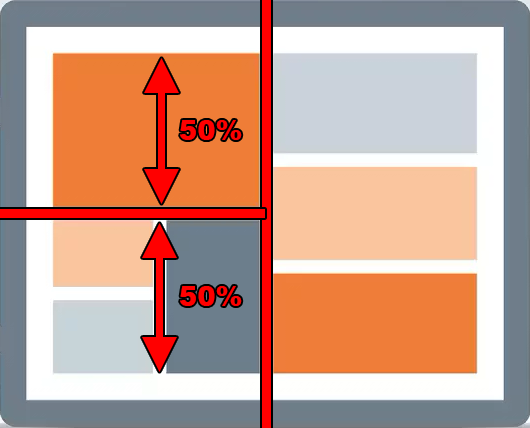
In the left column I see an upper half and a lower half.

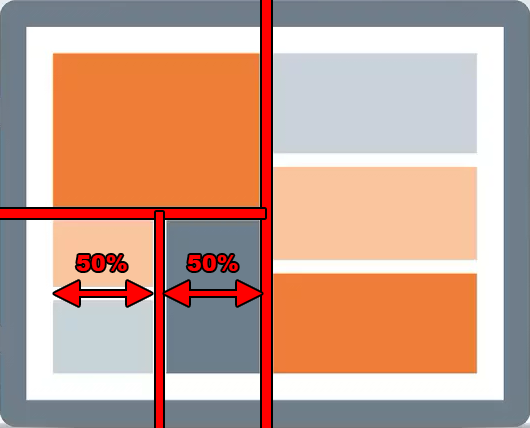
The lower half is split into 2 columns itself

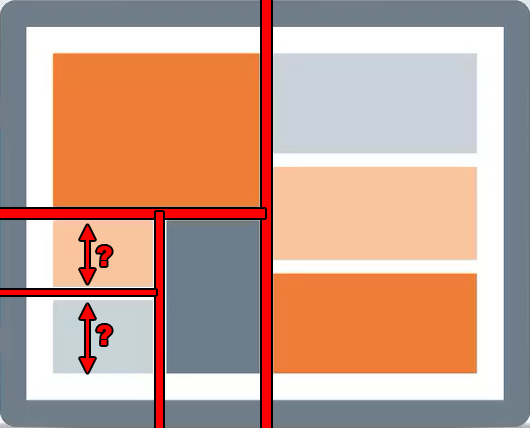
The left of those 2 columns is also split into an upper and lower part.

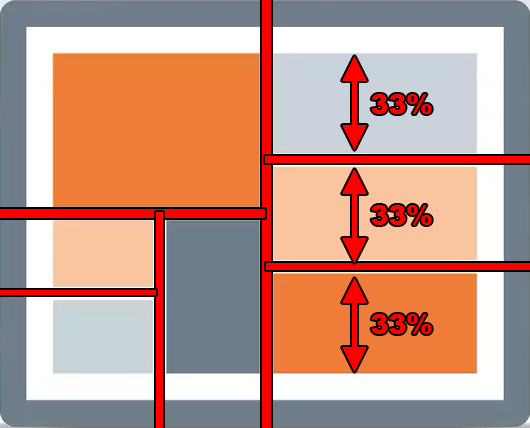
On the right I see a 3 row layout which each row being 1/3rd of the height of the entire thing.

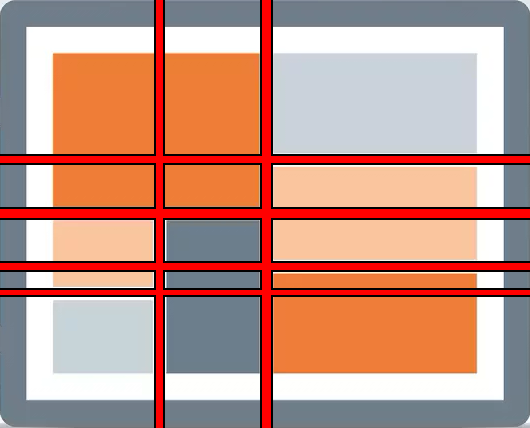
So, can we really make that layout with CSS Grid and make it responsive? I suppose the answer is that we can but I doubt the way we have to do it is really what CSS grid people want. Remember CSS Grid is just that, a grid, so in order to make the layout above we'd need a grid like this

That hardly seems reasonable. The left column split into 2 50% height parts really shouldn't care about the right split into three 33% parts. The left top half really shouldn't have to care the the left bottom half needs to split into 2. And it all gets more messed up by the left most bottom area being split horizontally. Everything gets conflated this way. If you want to add another split somewhere you might have to redo a ton of stuff. That's not a reasonable way to go about this.
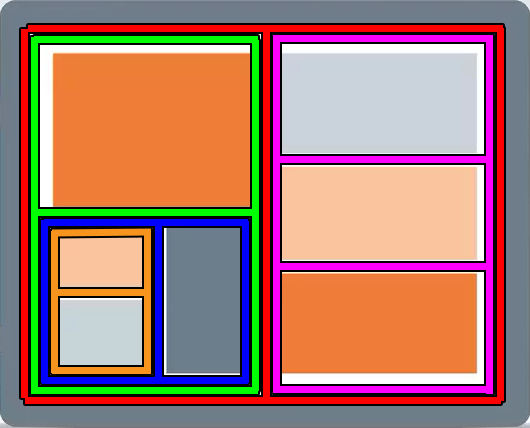
The more obvious way to do this is to nest grids just like we used to nest tables. In other words what we want is this

That's 5 grids. The outer one with 2 sides. The inner right one with three 33% rows. The left with two 50% rows and so on.
The problem is now we lose the ability to place things arbitrarily because grids only affect their direct children.
It seems like we need yet another new css type. Let's call it css layout. I have no idea how that would work. The problem comes back to separating
content from style which means in order to do this we'd need some way to
specify a hierarchy in CSS since that hierarchy shouldn't be expressed in
HTML.
I have no idea what that expression would be, some large json looking like structure in CSS like this?
.mylayout {
display: layout;
layout-spec: "{
rows: [
{ height: 100%;
columns: [
{ width: 50%;
name: left-column;
rows: [
{ height: 50%;
name: top-left;
}
{ height: 50%;
name: bottom-left;
columns: [
{ width: 50%;
name: bottom-left-left;
rows: [
{ height: auto;
name: bottom-left-left-top;
}
{ height: auto;
name: bottom-left-left-bottom;
}
];
}
{ width: 50%;
name: bottom-left-right;
}
];
}
];
}
{ width: 50%;
name: right-column;
rows: [
{ height: 33%; name: right-top; }
{ height: 33%; name: right-middle; }
{ height: 33%; name: right-bottom; }
];
}
]
}
]
}";
}
It seems arguably what's needed though. Unless I'm missing something CSS Grid really doesn't solve all the layout issues what we've been trying to solve since nested table days.